Front-end Engineer @srswti_ai
LevelUpYourWebDevJourney
Join 1.5k+ developers for tips, strategies, and lessons from my journey to help you grow faster, avoid mistakes, and build a better career.
You will receive CSS10X and other WebDevLetter exclusive resources.

.png?alt=media&token=ea2b8258-6894-4169-8e3f-7f88252e941e)
Member Confirmation for WebDevLetter
An email was sent to , Please check your inbox to confirm your subscription and receive member exclusive freebies.

RecentIssues
Some recent emails from WebDevLetter
WebDevLetterFreebies
Newsletter Exclusive Resources

CSS10X
A collection of 10 super useful css techniques to level up your game.

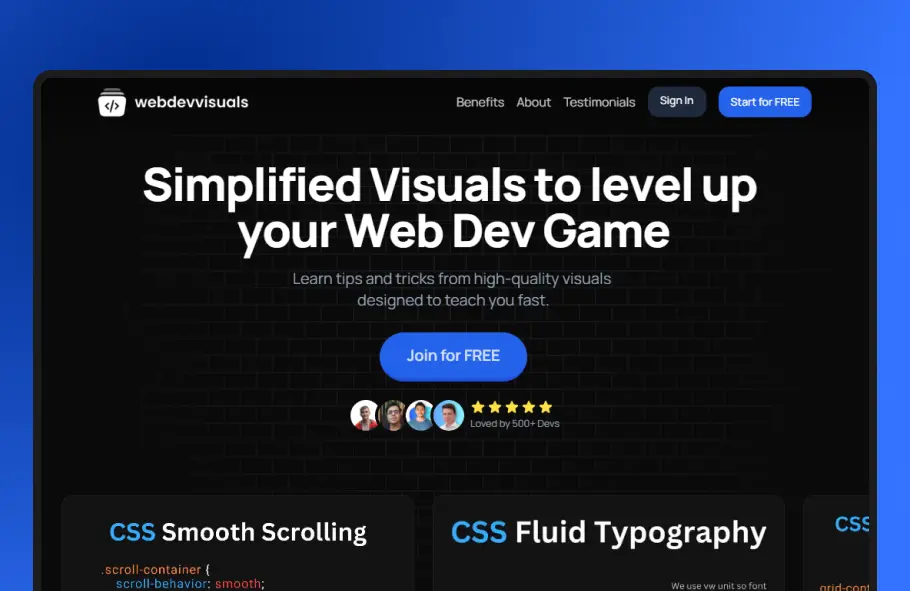
Level up your Web Dev Game
WebDevVisuals is a platform to learn tips and tricks from high-quality visuals designed to teach you fast.
AboutMe
Hey its Ali, 👋
Im a Front-end Engineer with 3+ years of experience building high-quality web applications that not only look good but deliver exceptional user experiences.
I also run WebDevLetter and WebDevVisuals, a newsletter and an educational platform helping developers level up their skills and grow faster.
I help thousands of fellow front-end developers grow faster by sharing practical tips, tricks and strategies that has helped me a lot on my own journey.
React / NextJS
Figma
Redux Toolkit
TailwindCSS
Typescript
Supabase
Framer Motion
ActiveProjects
Projects Im currently working on and maintaining as a Front-end Engineer
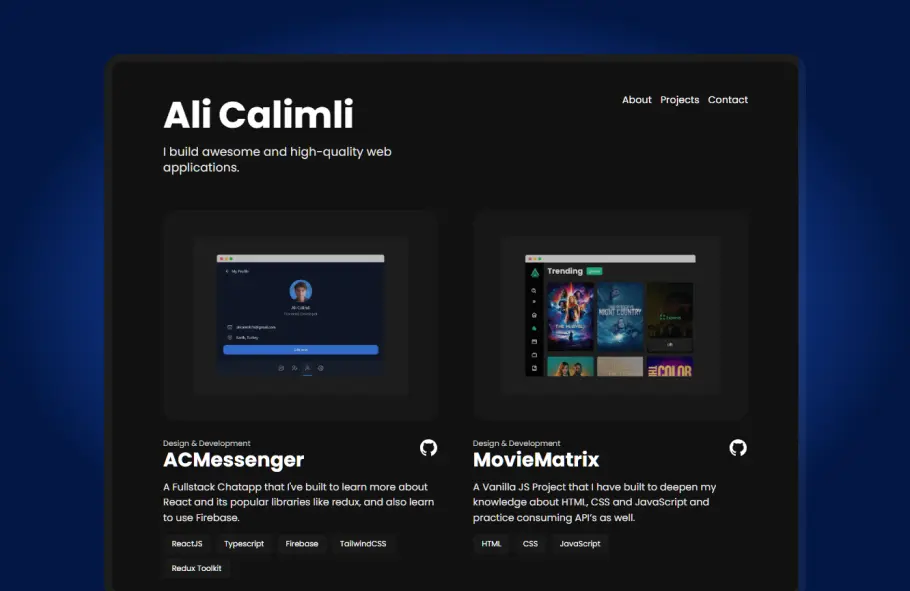
OtherProjects
Some projects I have built to improve my skills
TechnicalBlogs
Some tutorials I made replicating popular transitions & animations
FeaturedTweets
I also write and engage on Twitter/X, and below are some of my favorite posts.
Ali
@alicalimli_dev
My Web Development Journey From Zero To First Job:
• Jan-Mar 2022: HTML, CSS, Git, and JavaScript
• Mar-May: Vanilla JS Movie Project
• May: React Fundamentals
• May-Nov: React and Firebase ChatApp Project
• Dec: Job Offer
• Jan 2023: Started at my First Job
Ali
@alicalimli_dev
I built a full-stack Chat App to learn React Deeper.
When I started, I only know the basics in React.
I was hesitant at first if I would be able to do it or not, but I started building it anyways.
Through building it, I have learned:
- Typescript
- Tailwind
- Redux
- Firebase
- File Structuring
- Optimization
- More hooks
The list could go on...
Ali
@alicalimli_dev
My Chatapp is finally done!! 🥳
After almost a 100 days of building its finally stable and working great, During this journey I've learned plenty of awesome stuffs and it was fun.
It took so long to build it but I enjoyed the process a lot. 😁
Ali
@alicalimli_dev
My first portfolio after HTML, CSS and JavaScript 👀
Ali
@alicalimli_dev
My first big solo project last year 👀
Ali
@alicalimli_dev
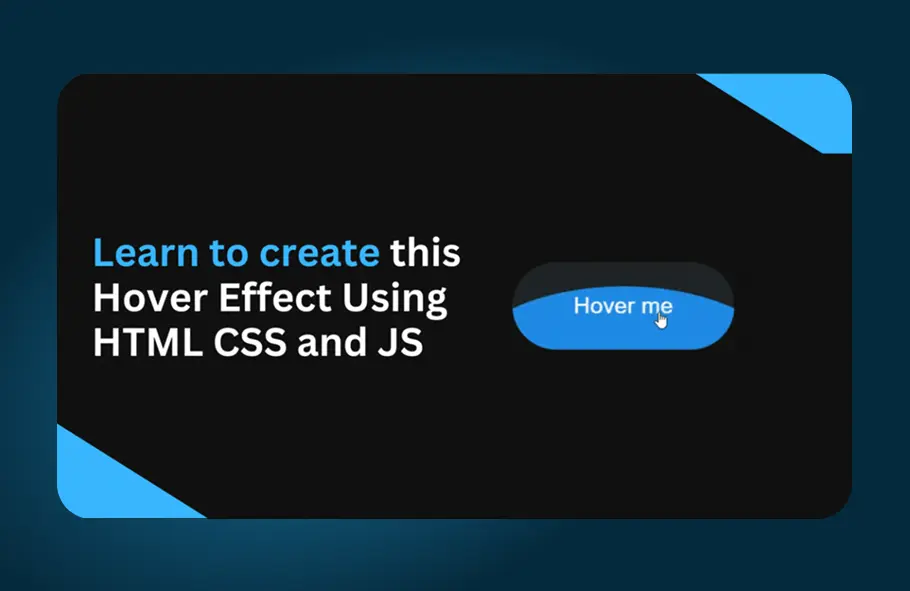
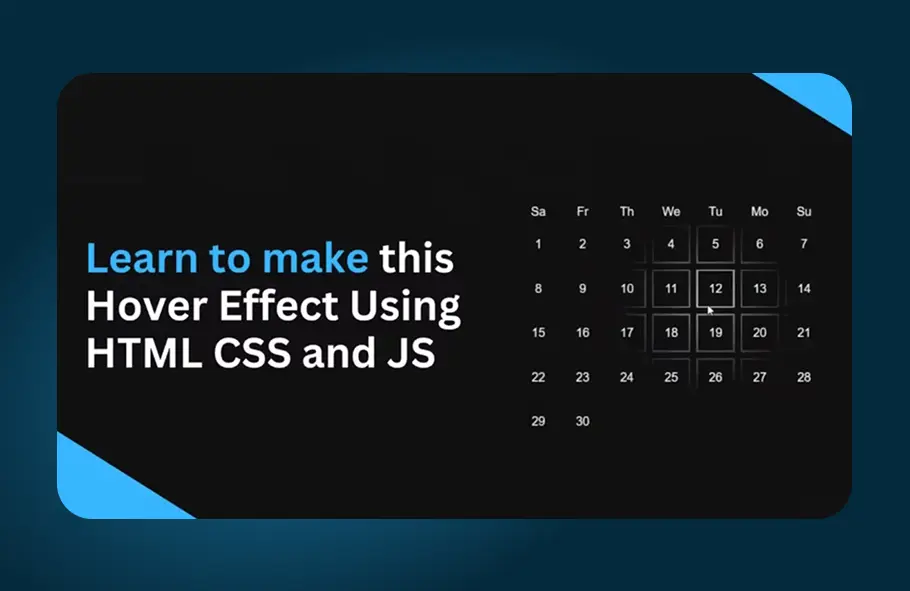
3 Amazing Hover Effects to make your website more interactive, tutorials are included:
🧵:
Ali
@alicalimli_dev
If you can't stick around with long courses, try this instead:
• Learn fundamentals ( e.g html css crash course )
• Choose a project ( e.g landing pages )
• Start building!
Your knowledge will expand as you build your solo project.
Ali
@alicalimli_dev
I Built This Vanilla JS Project to learn JS Deeper for 3 months.
If I can start over, I woudn't have done it.
Here's why...
The main reason I built this project is for me to learn JavaScript deeper.
So I didn't dive into frameworks as soon as I learned the basics.
But the thing is React is still JavaScript,
By using it you will still improve and learn more JS.
And these days in Front-end Development,
...
Ali
@alicalimli_dev
Don't BUILD a big vanilla JS project to practice.
In Frontend Development,
We don't build medium to big projects in plain JS anymore.
Instead we are using frameworks like React.
So save that big project for that.
You can do this instead:
- Learn JS Basics ( e.g. crash courses )
- Build a simple project to grasp the basics
Now dive straight into React, learn the basics then start building your killer project.
You will still use JavaScript in React so you will still expand your JavaScript knowledge by using React.
Ali
@alicalimli_dev
If you're not gonna put yourself out there, who will?
Start doing it now by:
- Sharing your achievements
- Sharing what you're building
- Posting your learning progress
- Interacting with devs in the community
That's just some of it, but that's a start.
Don't do everything alone.
Tech community here are very supportive. 🙌
Ali
@alicalimli_dev
How to build an online presence as a developer:
• Build projects in public ( share your progress )
• Post tips from your experiences
• Share what you've learned
• Engage in the community
• Share your achievements
Start sharing devs! 🙌
Ali
@alicalimli_dev
In web dev,
Frameworks comes and go.
But they're all built on top of the same fundamentals.
That's HTML, CSS and JavaScript.
Once you learn their basics and practice it,
You can easily adapt and learn any frameworks.
Ali
@alicalimli_dev
I built my chat app project in public since day 1.
Just by sharing progress everyday:
- My account is getting visibility
- I made a lot of friends and connections
- I received feedbacks that helped me improve
That's some benefits you'll get by building in public.
Every developer has got a project to build.
And you can get grab those benefits just by sharing its progress in public. 🙌
Ali
@alicalimli_dev
If you're building a project to practice your skills,
Start building it in public.
What do I mean by that?
Just share your progress with the community.
Exposing yourself in public have a lot of benefits and can even land you opportunities in the long term.
Ali
@alicalimli_dev
Why Learn in Public:
- Get Feedbacks
- Build Your Online Presence
- Make Friends and Connections
- Expose yourself in the community
You can join #100DaysOfCode challenge and share your progress here everyday for 100 Days.




.webp?alt=media&token=48012531-130d-459b-9625-e7c159f41da3)